Acrobat の JavaScript デバッガーで JavaScript が実行できます。
JavaScript デバッガーのコンソールボックスで JavaScript を実行し、その結果を取得する方法を手順で示します。
実行する JavaScript は以下で、結果はコンソールに出力されます。
| //(p.126) メニュー項目をコンソールに表示 function FancyMenuList(m, nLevel) { var s = “”; for (var i = 0; i < nLevel; i++) s += ” “; console.println(s + “+-“ + m.cName); if ( m.oChildren != null ) for ( var i = 0; i < m.oChildren.length; i++ ) FancyMenuList(m.oChildren[i], nLevel + 1); } var m = app.listMenuItems(); for ( var i=0; i < m.length; i++ ) FancyMenuList(m[i], 0); |
下にAcrobat 5 , 6 , 7 , 8 , 9 , X (10) も簡単に紹介します。
Acrobat XI (11.0) で JavaScript を実行する手順と方法
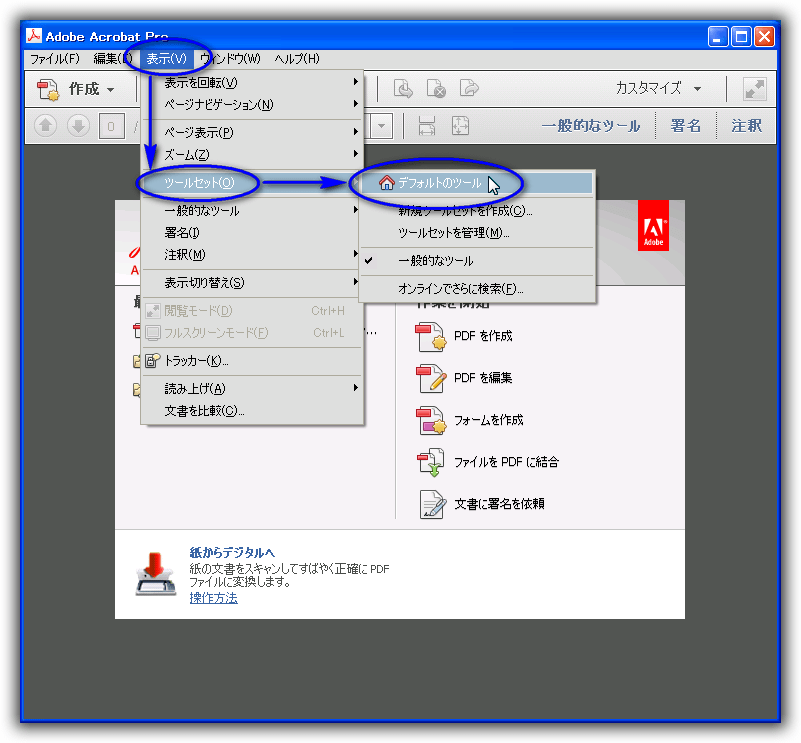
① Acrobat XI のメニューから [表示(V)] -> [ツールセット(O)] -> [デフォルトのツール] をマウスで選択します。
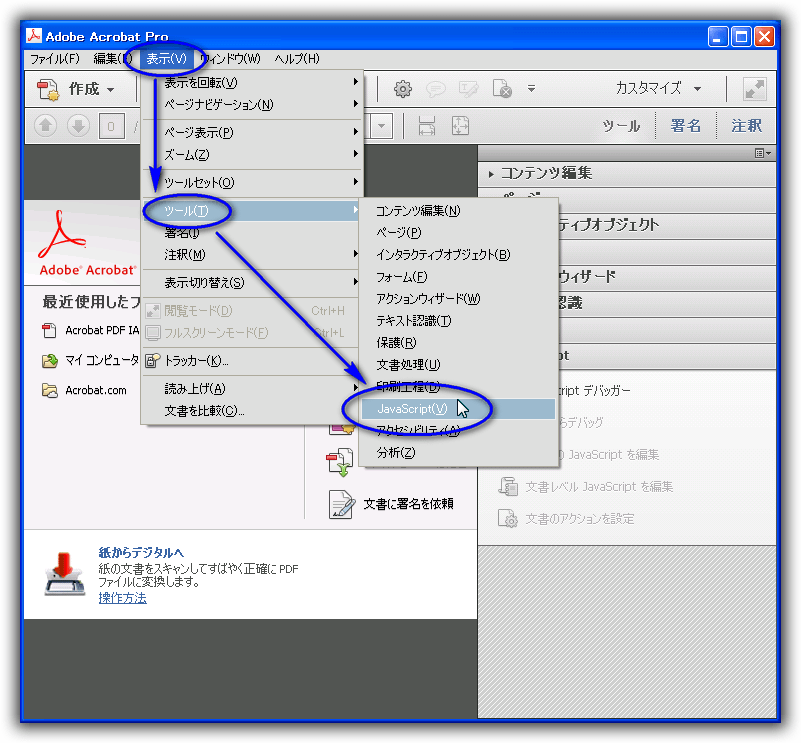
② 更にメニューから [表示(V)] -> [ツール(T)] -> [JavaScript(V)] をマウスで選択します。
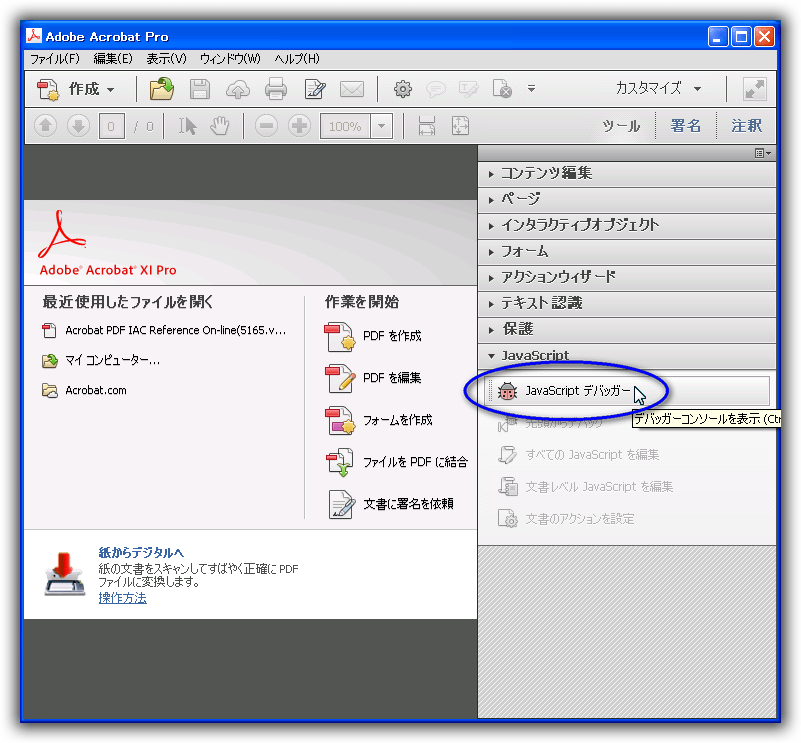
③ 画面右下の [JavaScript デバッガー] をマウスでクリックします。
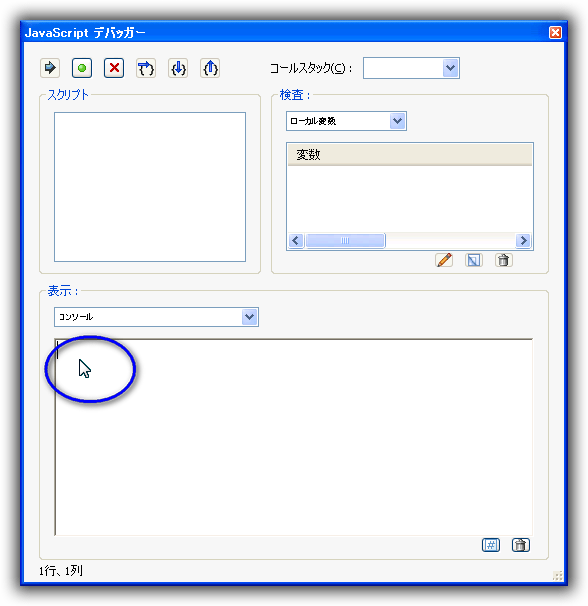
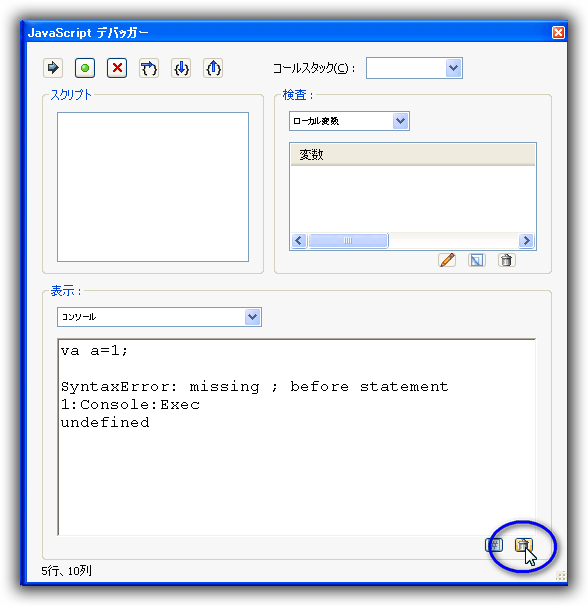
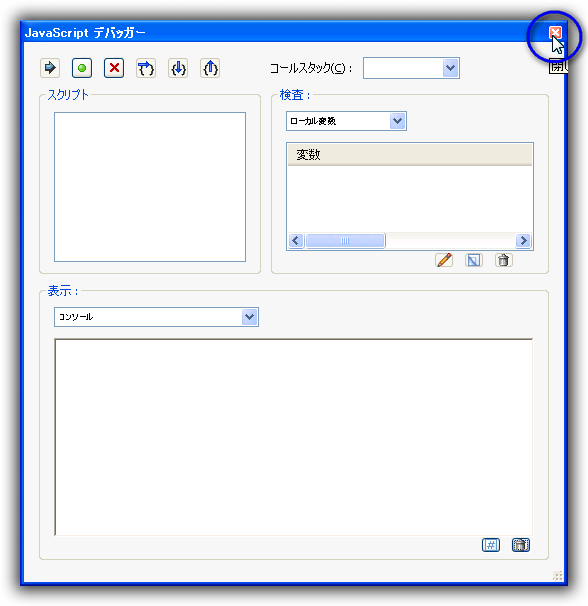
④ 以下のJavaScript デバッガー画面が表示されます。
※事前に実行したいJavaScript コードをクリップボードにコピーして置きます。
下のコンソールボックスにマウスカーソルを持って行って、マウスでクリックします。
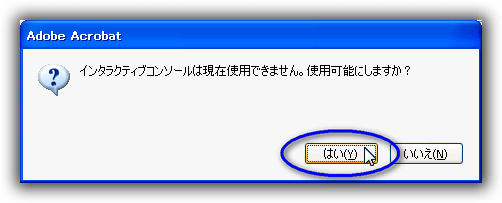
⑤ 以下のダイアログボックスが表示されます。
「はい(Y)」をマウスでクリックします。
※表示されない場合もあります。
Adobe Acrobat
インタラクティブコンソールは現在使用できません。使用可能にしますか?
はい(Y) いいえ(N)
<注意>
以下の様に画面下のボックスに何かが表示されていたら消す必要があります。
画面右下のゴミ箱ボタンをマウスでクリックします。
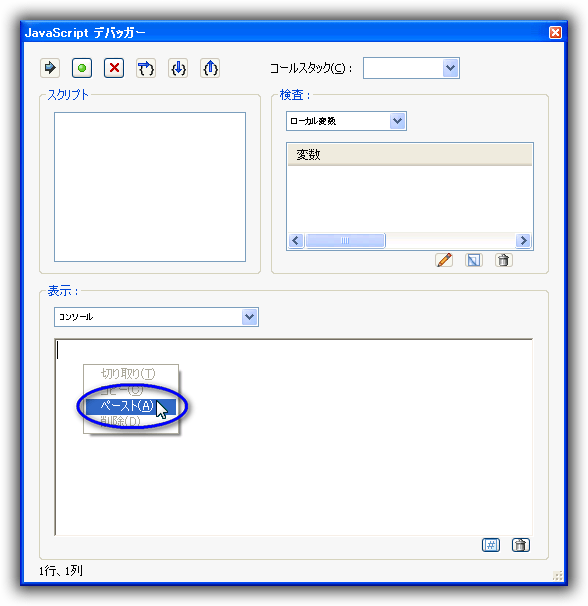
⑥ 再度JavaScript デバッガー画面の下のコンソールボックスをマウスで右クリックします。
⑦ 以下のポップアップメニューが表示されるので、[ペースト(A)] を選択します。
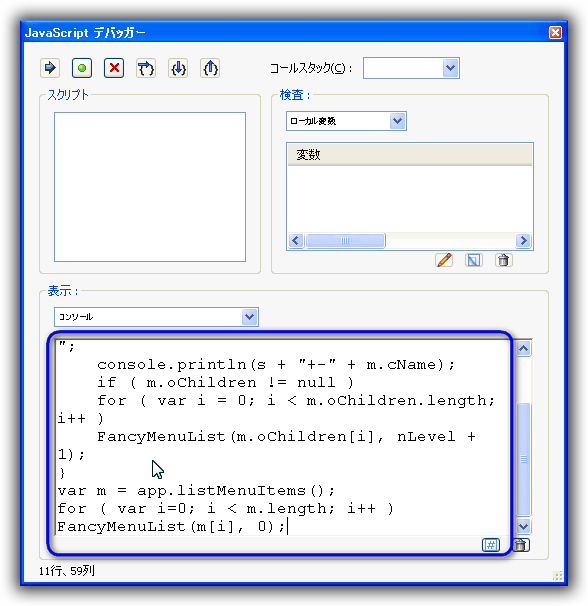
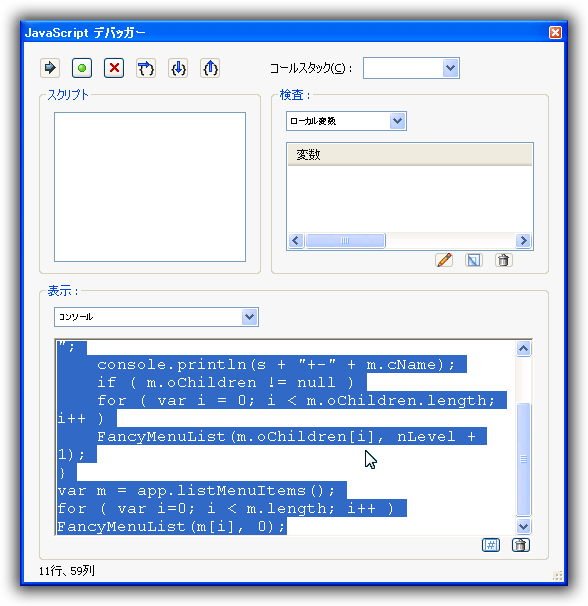
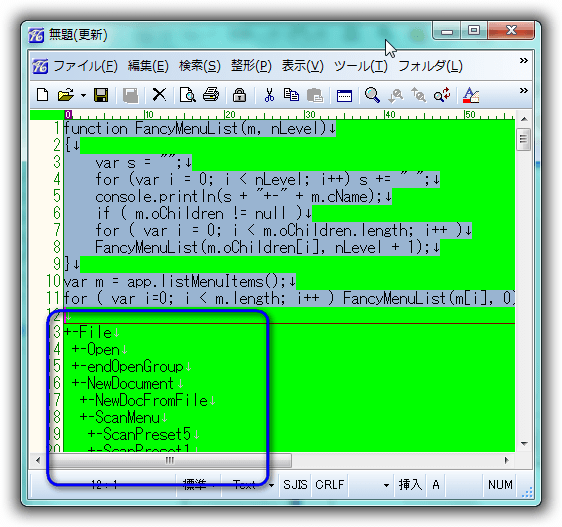
⑧ 事前にクリップボードにコピーしておいたJavaScript コードが下のコンソールボックスに張り付きます。
⑨ 貼り付けたJavaScript コード全体を選択状態にします。
注意:すべてのJavaScript コードを完全に選択してください。
キーボードの[Ctrl] + [A] でも出来ます。
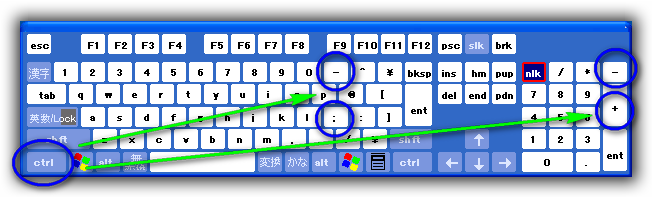
⑩ 上記のように選択状態になったら、
キーボード上の [Ctrl] キーを押したままで [Enter] を押します。
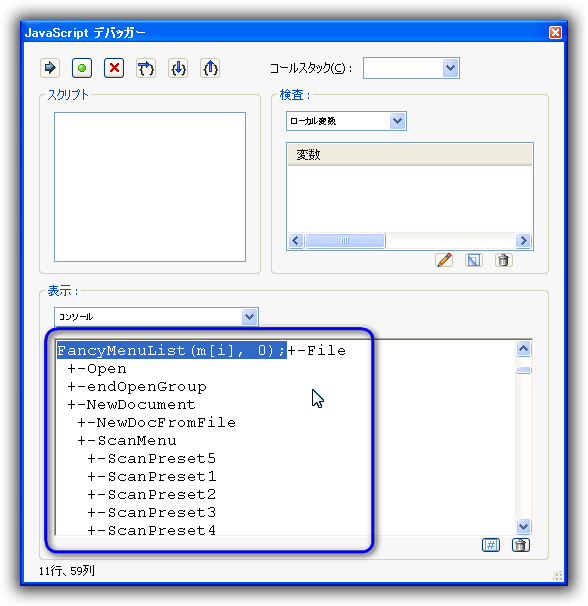
⑪ JavaAcript コードが実行され、その結果もコンソールボックス上に表示されます。
結果が表示されない、実行されない場合は、
- JavaScriptコードに間違いが有る
- 選択状態に漏れが有る
- 上記⑩の操作が間違っている、うまくできてない -> もう一度行う
です。 再度確認してください。
⑫ 次はJavaScript の実行結果を取り出します。
結果は同じコンソールボックスにJavaScript コードの後に入っています。
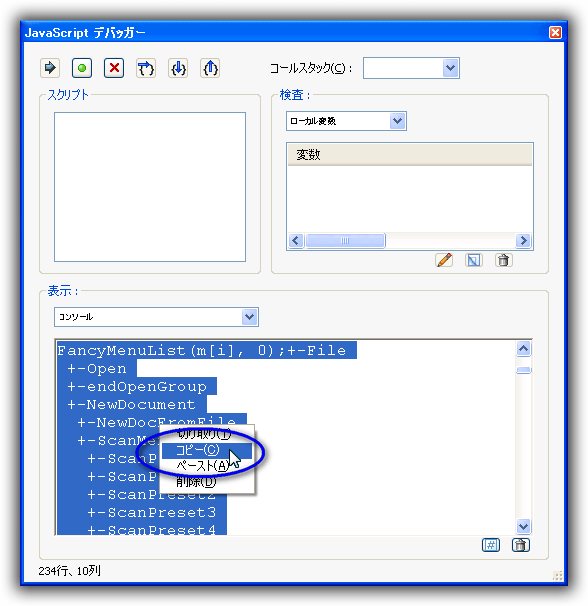
キーボードの [Ctrl] + [A] キーを押して、全てを選択状態にします。
そして、マウスの右クリックをして、表示されるポップアップメニューから、[コピー(C)] を選択します。
⑬ クリップボードに結果がコピーされます。
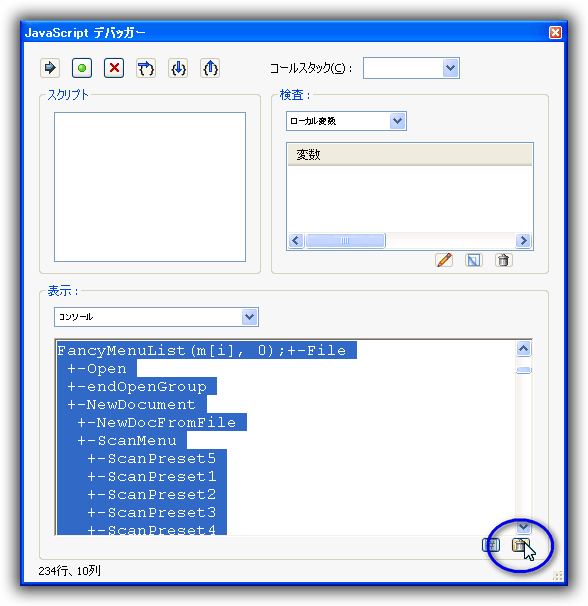
コンソールボックスの内容を消します。
画面右下のゴミ箱ボタンをマウスでクリックします。
⑭ JavaScript デバッガー画面も不要なので消します。
⑮ クリップボードの内容をテキストエディタに貼り付けます。
前にJavaScript コード、その後に実行結果が入っています。
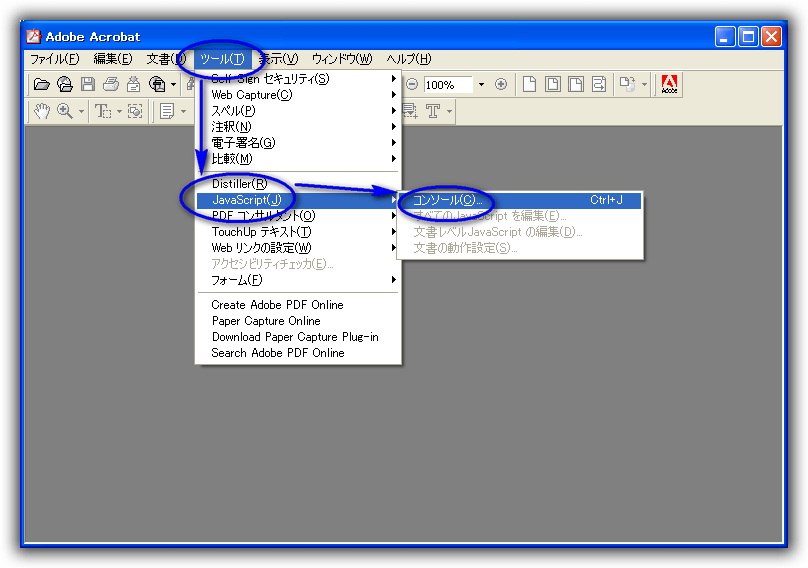
Acrobat 5 の場合
メニューから [ツール(T)] -> [JavaScript(J)] -> [コンソール(C)…] をマウスで選択します。
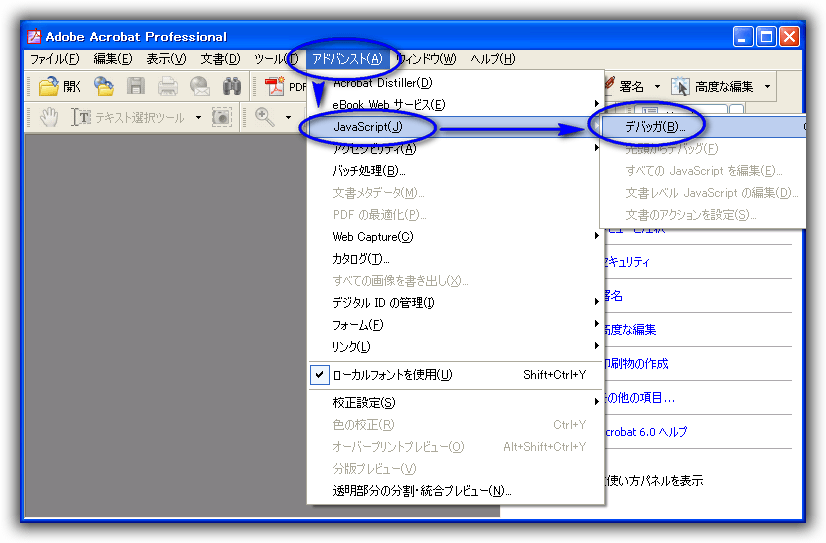
Acrobat 6 の場合
メニューから [アドバンスト(A)] -> [JavaScript(J)] -> [デバッガ(B)…] をマウスで選択します。
Acrobat 7 の場合
メニューから [アドバンスト(A)] -> [JavaScript(J)] -> [デバッガ(B)…] をマウスで選択します。
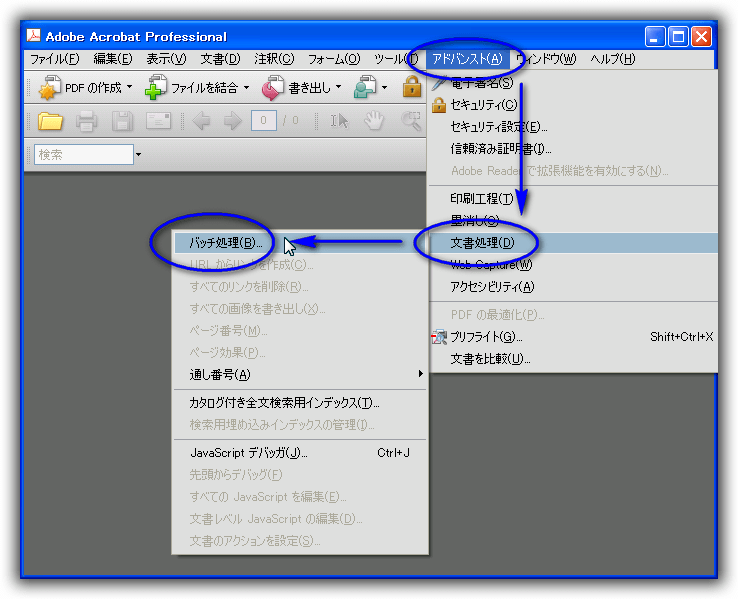
Acrobat 8 の場合
メニューから [アドバンスト(A)] -> [文書処理(D)] -> [バッチ処理(B)…] をマウスで選択します。
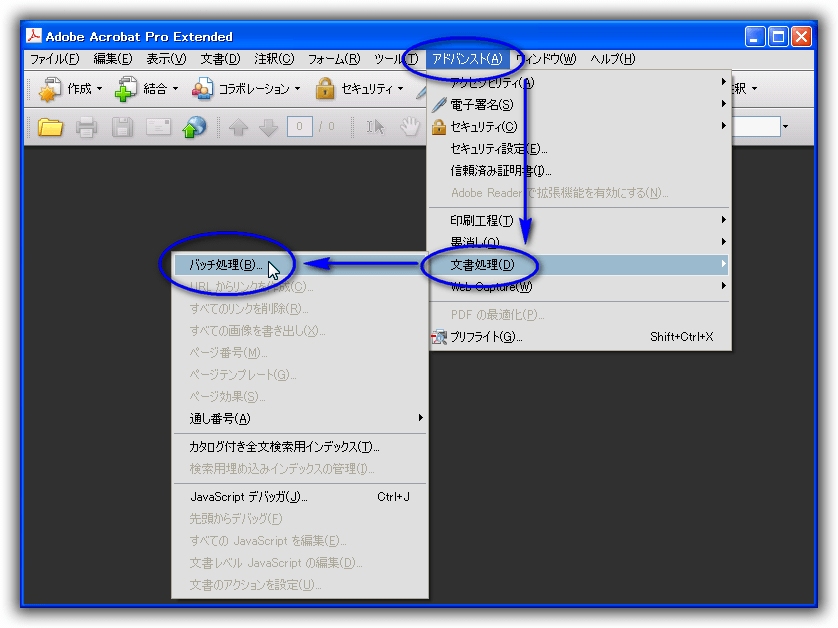
Acrobat 9 の場合
メニューから [アドバンスト(A)] -> [文書処理(D)] -> [バッチ処理(B)…] をマウスで選択します。
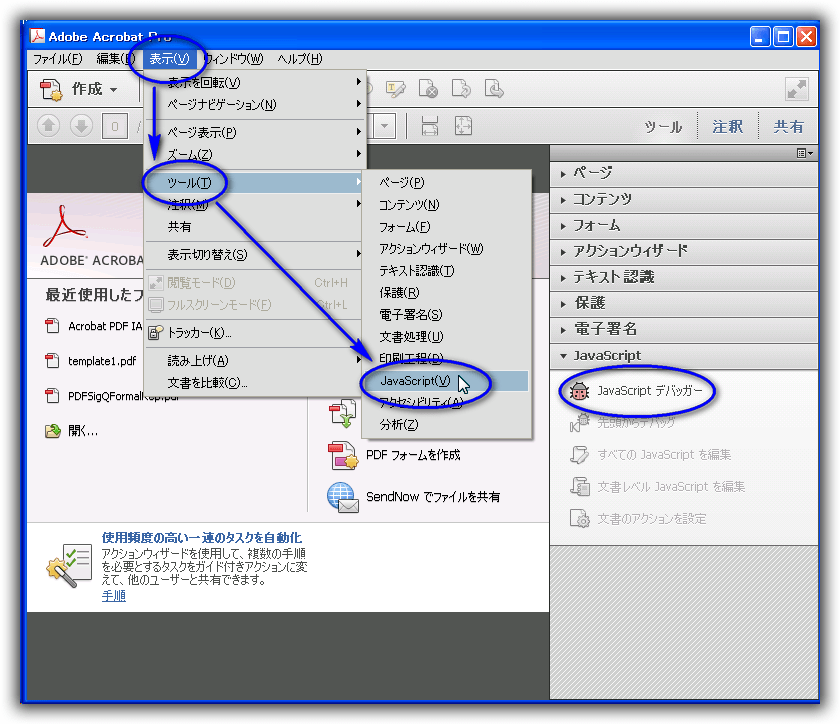
Acrobat X (10) の場合
メニューから [表示(V)] -> [ツール(T)] -> [JavaScript(V)] をマウスで選択します。
後はAcrobat XI の③からの操作となります。