
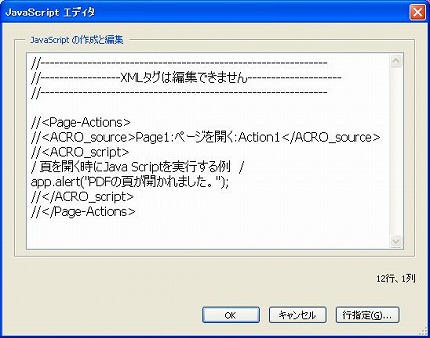
//————————————————————-
//—————–XMLタグは編集できません——————–
//————————————————————-
//<Page-Actions>
//<ACRO_source>Page1:ページを開く:Action1</ACRO_source>
//<ACRO_script>
/ 頁を開いた時にJava Scriptを実行する例 /
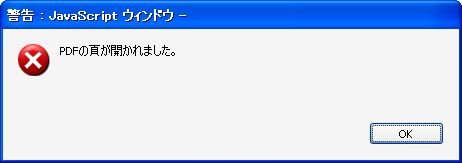
app.alert(“PDFの頁が開かれました。”);
//</ACRO_script>
//</Page-Actions>
【実行結果】

【補足】
- 「<Page-Actions>」タグがページを開いた時のイベント指定になっている。
- /* 頁を開いた時にJava Scriptを実行する例 */ でなく
/ 頁を開いた時にJava Scriptを実行する例 / でもエラーにならない。