Acrobat مپ® JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼مپ§ JavaScript مپŒه®ںè،Œمپ§مپچمپ¾مپ™م€‚
JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼مپ®م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹مپ§ JavaScript م‚’ه®ںè،Œمپ—م€پمپمپ®çµگوœم‚’هڈ–ه¾—مپ™م‚‹و–¹و³•م‚’و‰‹é †مپ§ç¤؛مپ—مپ¾مپ™م€‚
ه®ںè،Œمپ™م‚‹ JavaScript مپ¯ن»¥ن¸‹مپ§م€پçµگوœمپ¯م‚³مƒ³م‚½مƒ¼مƒ«مپ«ه‡؛هٹ›مپ•م‚Œمپ¾مپ™م€‚
//(p.126) مƒ،مƒ‹مƒ¥مƒ¼é …ç›®م‚’م‚³مƒ³م‚½مƒ¼مƒ«مپ«è،¨ç¤؛
function FancyMenuList(m, nLevel)
{
var s = “”;
for (var i = 0; i < nLevel; i++) s += ” “;
console.println(s + “+-“ + m.cName);
if ( m.oChildren != null )
for ( var i = 0; i < m.oChildren.length; i++ )
FancyMenuList(m.oChildren[i], nLevel + 1);
}
var m = app.listMenuItems();
for ( var i=0; i < m.length; i++ ) FancyMenuList(m[i], 0); |
ن¸‹مپ«Acrobat 5 , 6 , 7 , 8 , 9 , X (10) م‚‚ç°،هچکمپ«ç´¹ن»‹مپ—مپ¾مپ™م€‚
Acrobat XI (11.0) مپ§ JavaScript م‚’ه®ںè،Œمپ™م‚‹و‰‹é †مپ¨و–¹و³•
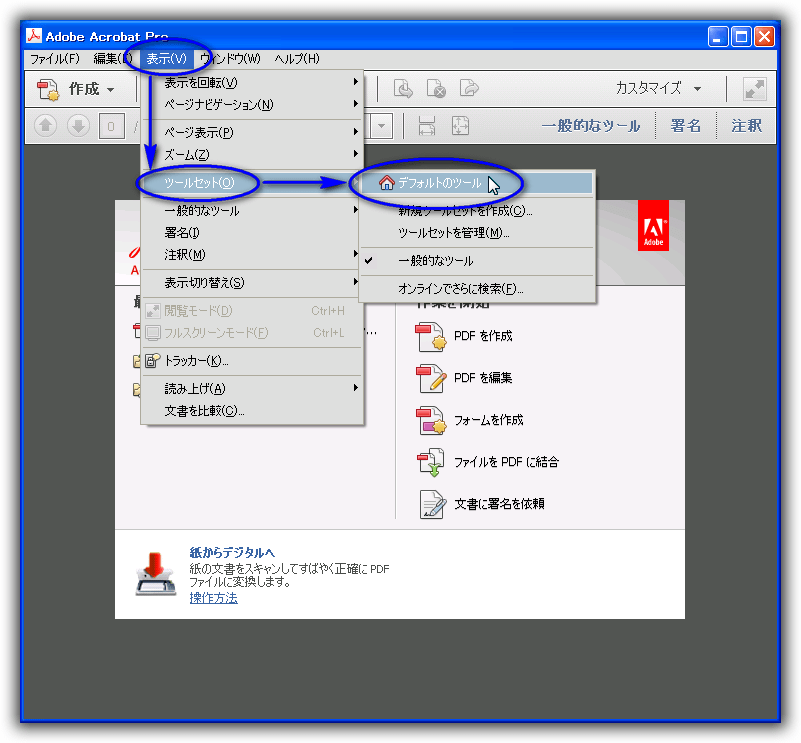
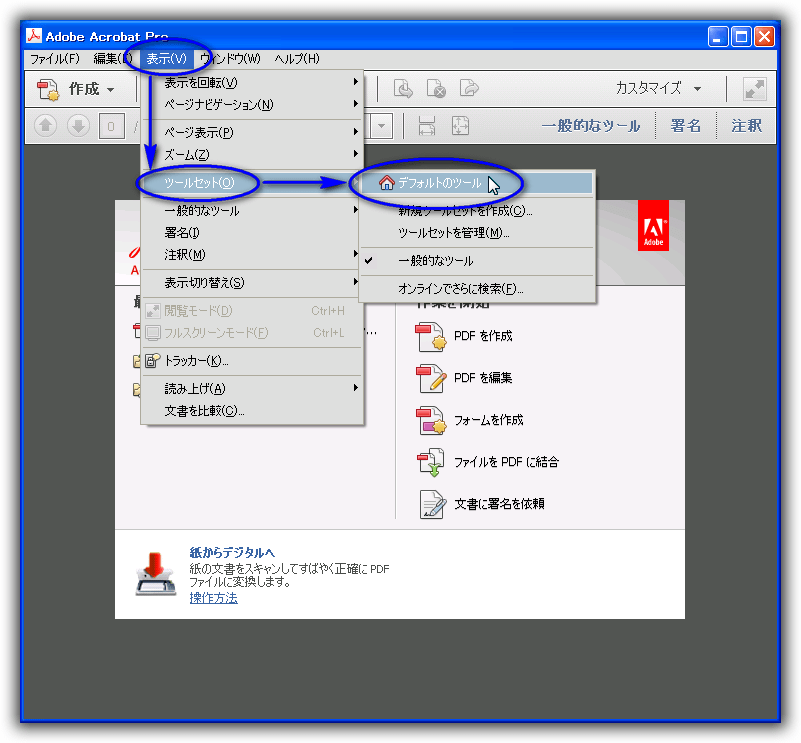
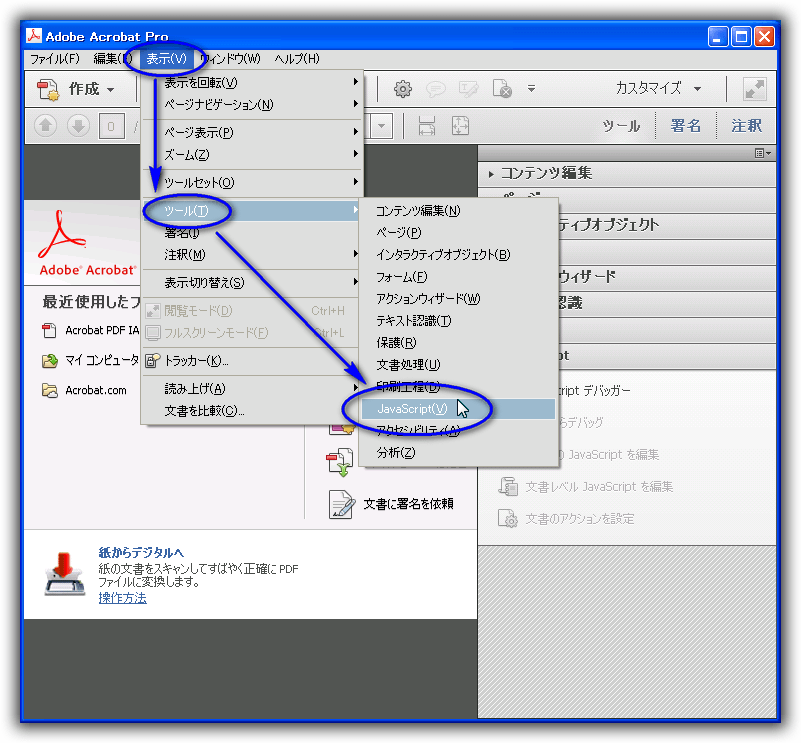
â‘ Acrobat XI مپ®مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [è،¨ç¤؛(V)] -> [مƒ„مƒ¼مƒ«م‚»مƒƒمƒˆ(O)] -> [مƒ‡مƒ•م‚©مƒ«مƒˆمپ®مƒ„مƒ¼مƒ«] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

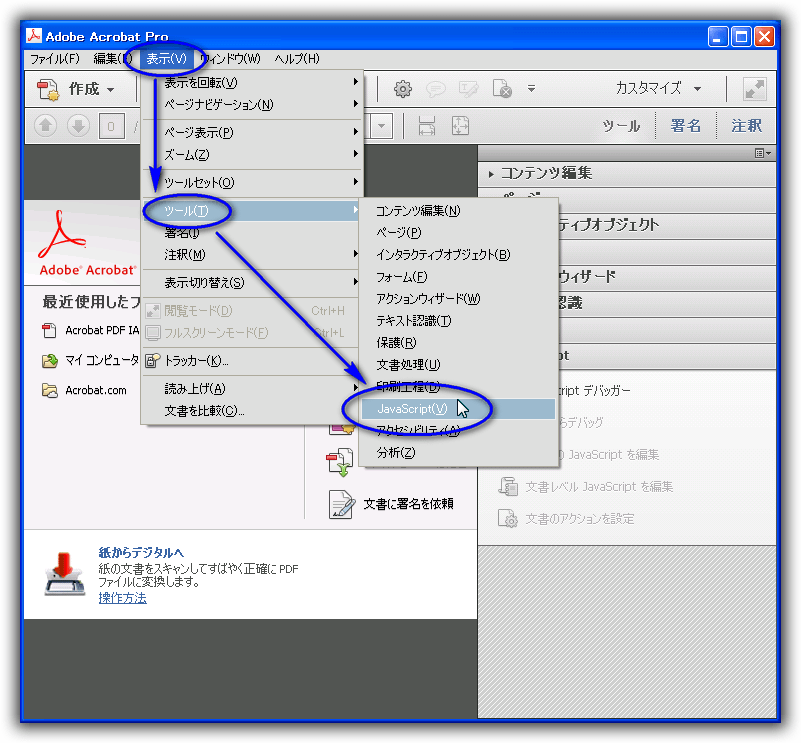
â‘، و›´مپ«مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [è،¨ç¤؛(V)] -> [مƒ„مƒ¼مƒ«(T)] -> [JavaScript(V)] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

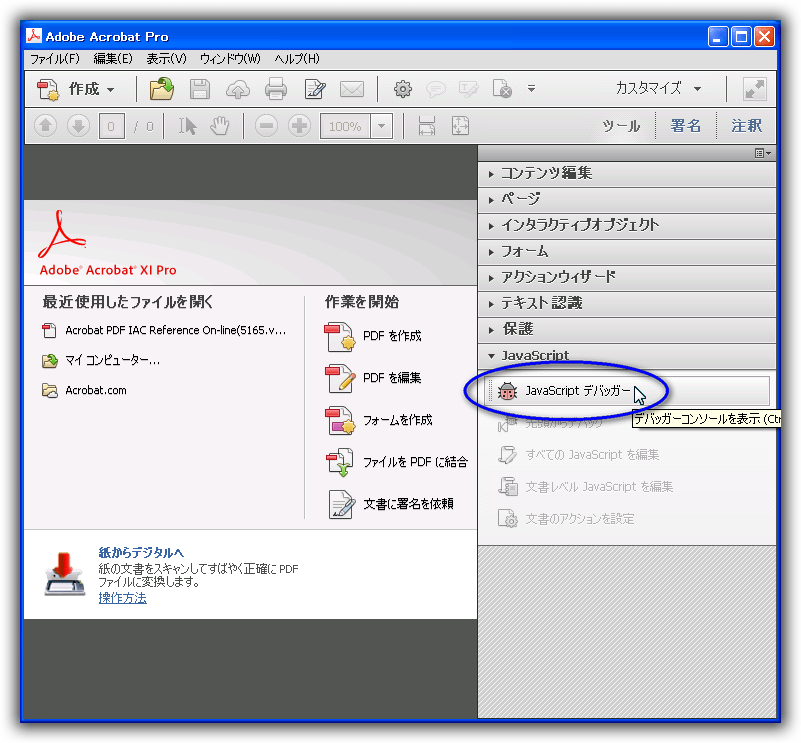
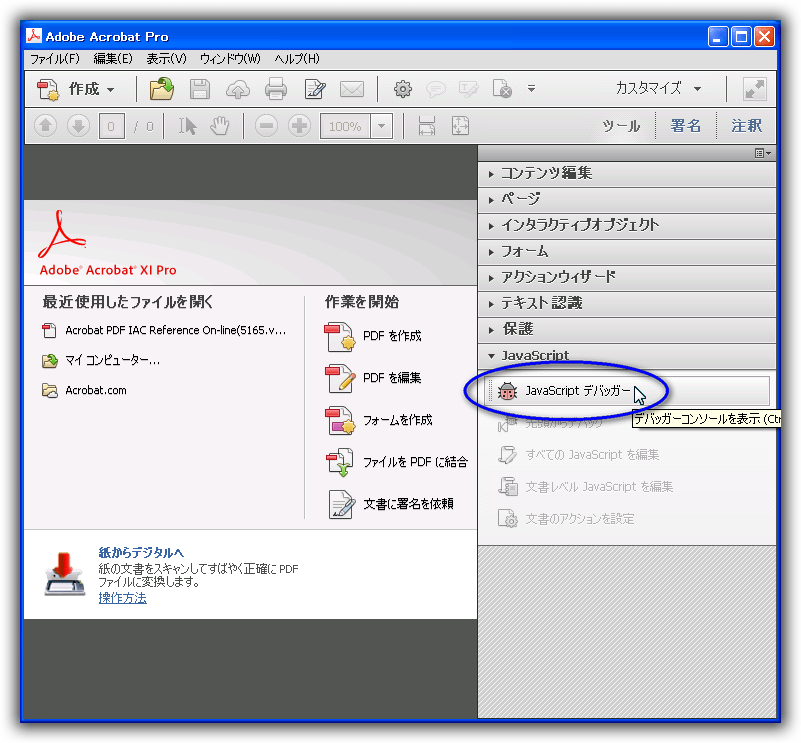
â‘¢ ç”»é¢هڈ³ن¸‹مپ® [JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼] م‚’مƒم‚¦م‚¹مپ§م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚

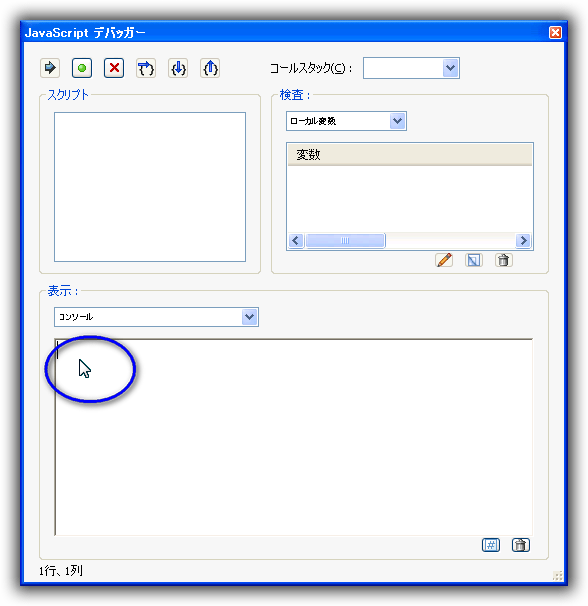
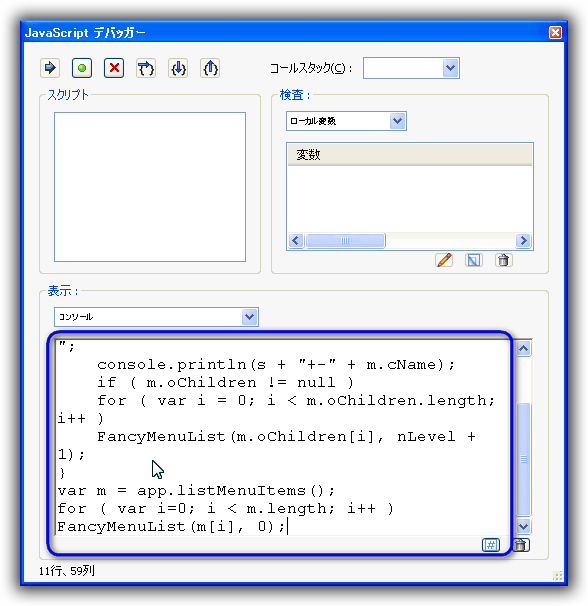
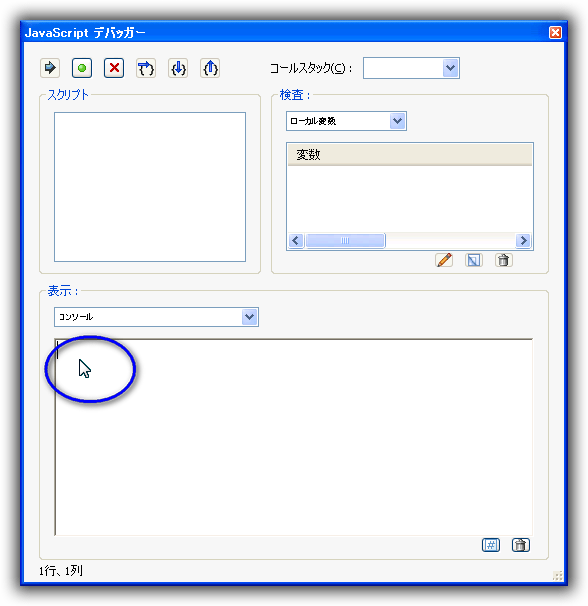
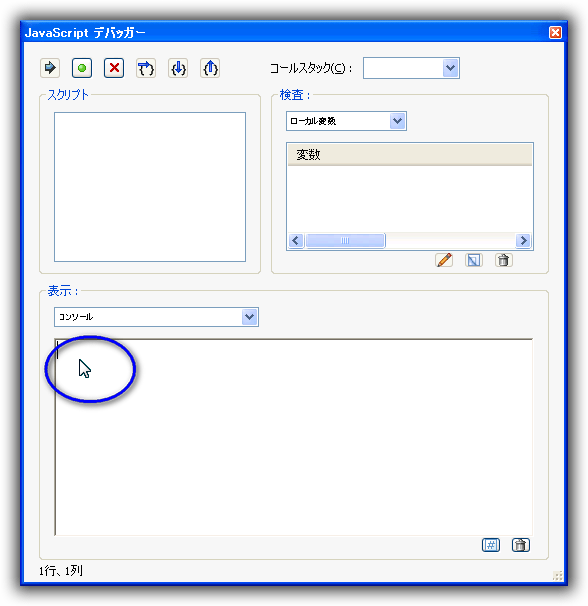
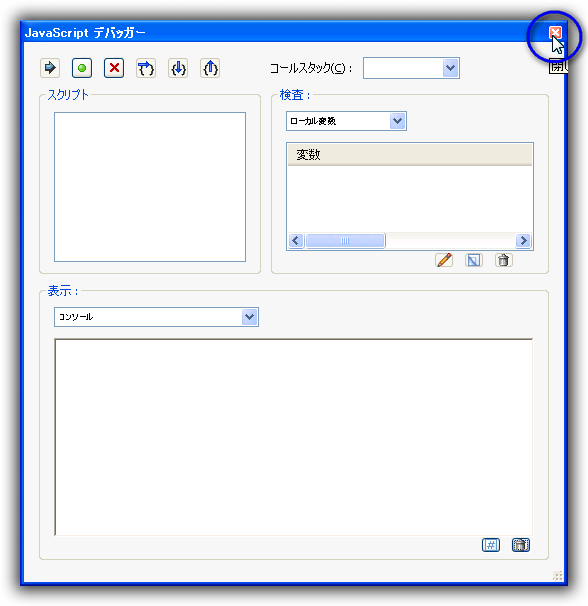
â‘£ ن»¥ن¸‹مپ®JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼ç”»é¢مپŒè،¨ç¤؛مپ•م‚Œمپ¾مپ™م€‚
※ن؛‹ه‰چمپ«ه®ںè،Œمپ—مپںمپ„JavaScript م‚³مƒ¼مƒ‰م‚’م‚¯مƒھمƒƒمƒ—مƒœمƒ¼مƒ‰مپ«م‚³مƒ”مƒ¼مپ—مپ¦ç½®مپچمپ¾مپ™م€‚
ن¸‹مپ®م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹مپ«مƒم‚¦م‚¹م‚«مƒ¼م‚½مƒ«م‚’وŒپمپ£مپ¦è،Œمپ£مپ¦م€پمƒم‚¦م‚¹مپ§م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚

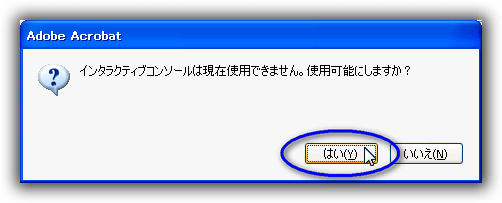
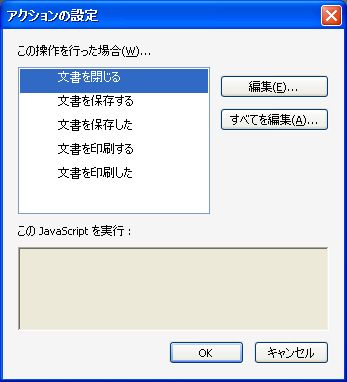
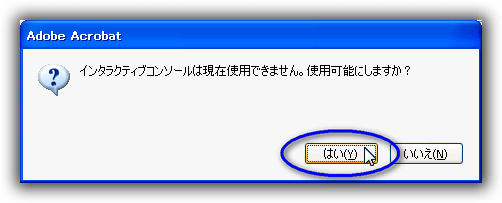
⑤ ن»¥ن¸‹مپ®مƒ€م‚¤م‚¢مƒم‚°مƒœمƒƒم‚¯م‚¹مپŒè،¨ç¤؛مپ•م‚Œمپ¾مپ™م€‚
م€Œمپ¯مپ„(Y)م€چم‚’مƒم‚¦م‚¹مپ§م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚
※è،¨ç¤؛مپ•م‚Œمپھمپ„ه ´هگˆم‚‚مپ‚م‚ٹمپ¾مپ™م€‚

Adobe Acrobat
م‚¤مƒ³م‚؟مƒ©م‚¯مƒ†م‚£مƒ–م‚³مƒ³م‚½مƒ¼مƒ«مپ¯çڈ¾هœ¨ن½؟用مپ§مپچمپ¾مپ›م‚“م€‚ن½؟用هڈ¯èƒ½مپ«مپ—مپ¾مپ™مپ‹ï¼ں
مپ¯مپ„(Y) مپ„مپ„مپˆ(N)
<و³¨و„ڈï¼
ن»¥ن¸‹مپ®و§کمپ«ç”»é¢ن¸‹مپ®مƒœمƒƒم‚¯م‚¹مپ«ن½•مپ‹مپŒè،¨ç¤؛مپ•م‚Œمپ¦مپ„مپںم‚‰و¶ˆمپ™ه؟…è¦پمپŒمپ‚م‚ٹمپ¾مپ™م€‚
ç”»é¢هڈ³ن¸‹مپ®م‚´مƒںç®±مƒœم‚؟مƒ³م‚’مƒم‚¦م‚¹مپ§م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚

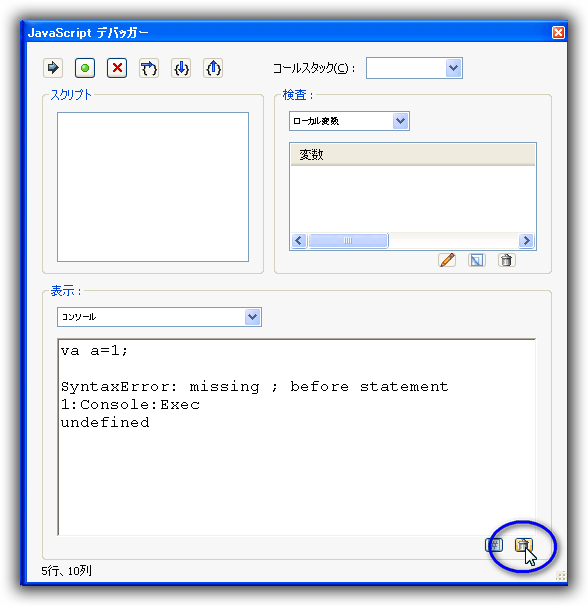
â‘¥ ه†چه؛¦JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼ç”»é¢مپ®ن¸‹مپ®م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹م‚’مƒم‚¦م‚¹مپ§هڈ³م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚

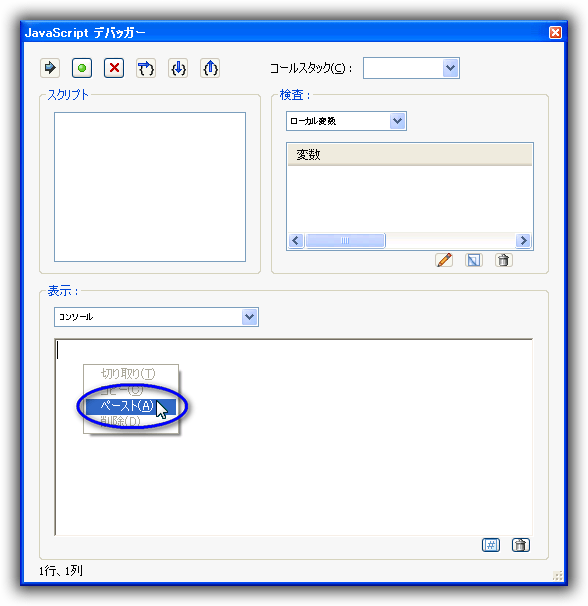
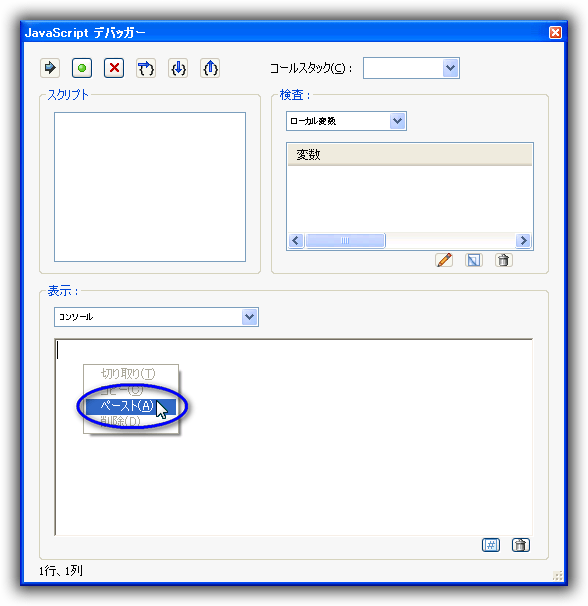
⑦ ن»¥ن¸‹مپ®مƒمƒƒمƒ—م‚¢مƒƒمƒ—مƒ،مƒ‹مƒ¥مƒ¼مپŒè،¨ç¤؛مپ•م‚Œم‚‹مپ®مپ§م€پ[مƒڑمƒ¼م‚¹مƒˆ(A)] م‚’éپ¸وٹمپ—مپ¾مپ™م€‚

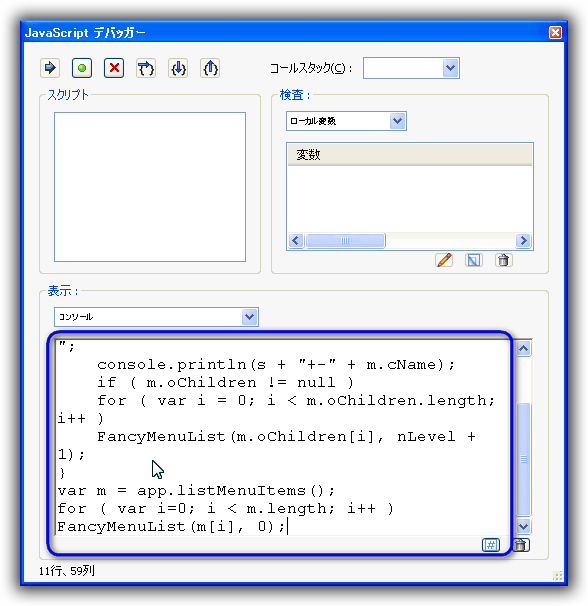
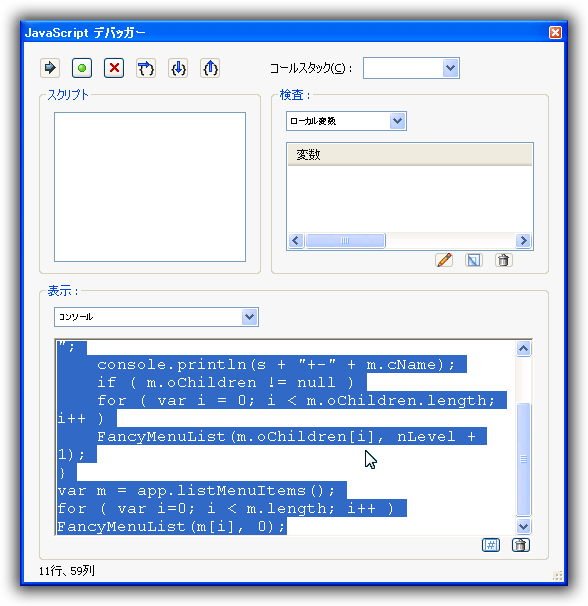
⑧ ن؛‹ه‰چمپ«م‚¯مƒھمƒƒمƒ—مƒœمƒ¼مƒ‰مپ«م‚³مƒ”مƒ¼مپ—مپ¦مپٹمپ„مپںJavaScript م‚³مƒ¼مƒ‰مپŒن¸‹مپ®م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹مپ«ه¼µم‚ٹن»کمپچمپ¾مپ™م€‚

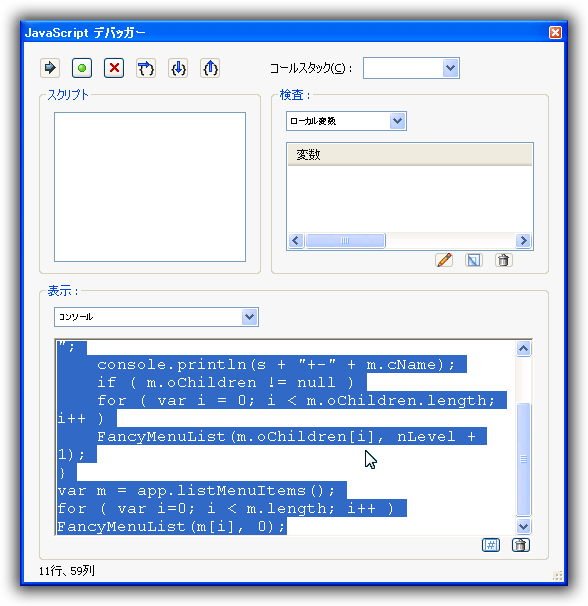
⑨ è²¼م‚ٹن»کمپ‘مپںJavaScript م‚³مƒ¼مƒ‰ه…¨ن½“م‚’éپ¸وٹçٹ¶و…‹مپ«مپ—مپ¾مپ™م€‚
و³¨و„ڈï¼ڑمپ™مپ¹مپ¦مپ®JavaScript م‚³مƒ¼مƒ‰م‚’ه®Œه…¨مپ«éپ¸وٹمپ—مپ¦مپڈمپ مپ•مپ„م€‚
م‚مƒ¼مƒœمƒ¼مƒ‰مپ®[Ctrl] + [A] مپ§م‚‚ه‡؛و¥مپ¾مپ™م€‚
آ

â‘© ن¸ٹè¨کمپ®م‚ˆمپ†مپ«éپ¸وٹçٹ¶و…‹مپ«مپھمپ£مپںم‚‰م€پ
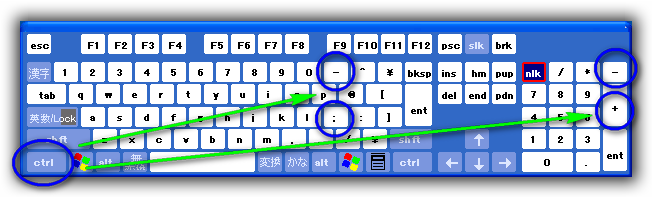
م‚مƒ¼مƒœمƒ¼مƒ‰ن¸ٹمپ® [Ctrl] م‚مƒ¼م‚’وٹ¼مپ—مپںمپ¾مپ¾مپ§ [Enter] م‚’وٹ¼مپ—مپ¾مپ™م€‚

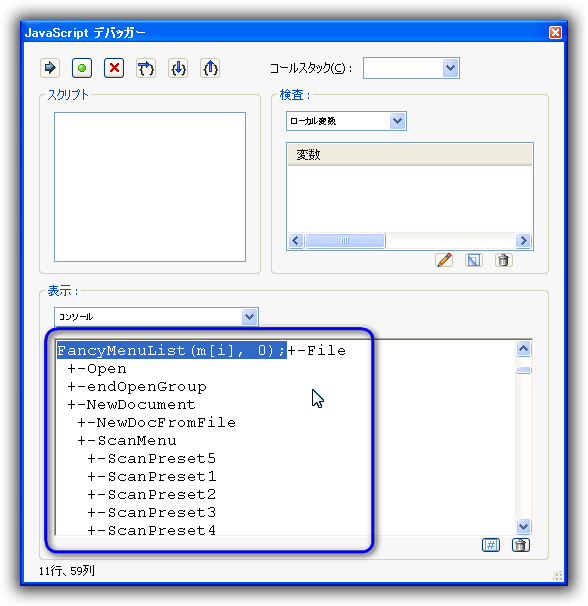
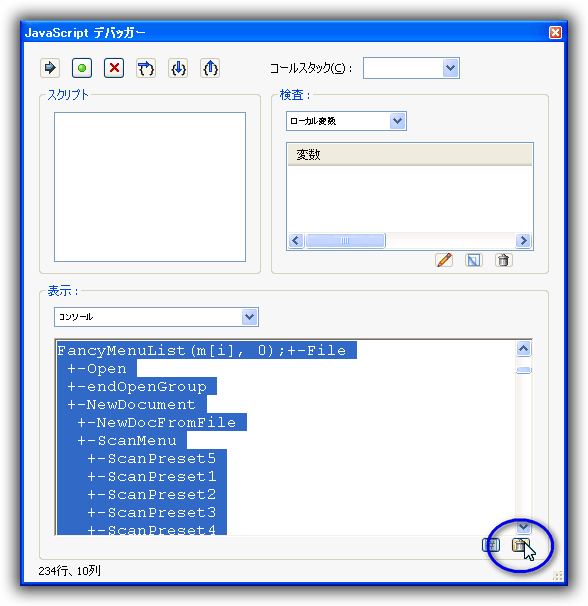
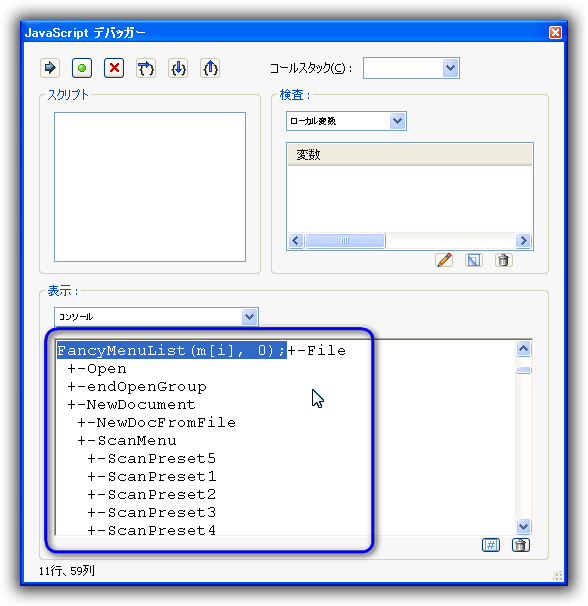
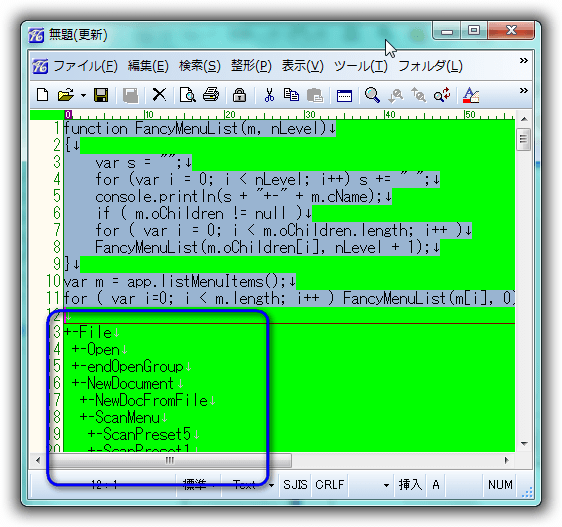
â‘ھ JavaAcript م‚³مƒ¼مƒ‰مپŒه®ںè،Œمپ•م‚Œم€پمپمپ®çµگوœم‚‚م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹ن¸ٹمپ«è،¨ç¤؛مپ•م‚Œمپ¾مپ™م€‚
çµگوœمپŒè،¨ç¤؛مپ•م‚Œمپھمپ„م€په®ںè،Œمپ•م‚Œمپھمپ„ه ´هگˆمپ¯م€پ
- JavaScriptم‚³مƒ¼مƒ‰مپ«é–“éپ•مپ„مپŒوœ‰م‚‹
- éپ¸وٹçٹ¶و…‹مپ«و¼ڈم‚ŒمپŒوœ‰م‚‹
- ن¸ٹè¨کâ‘©مپ®و“چن½œمپŒé–“éپ•مپ£مپ¦مپ„م‚‹م€پمپ†مپ¾مپڈمپ§مپچمپ¦مپھمپ„ -> م‚‚مپ†ن¸€ه؛¦è،Œمپ†
مپ§مپ™م€‚ ه†چه؛¦ç¢؛èھچمپ—مپ¦مپڈمپ مپ•مپ„م€‚

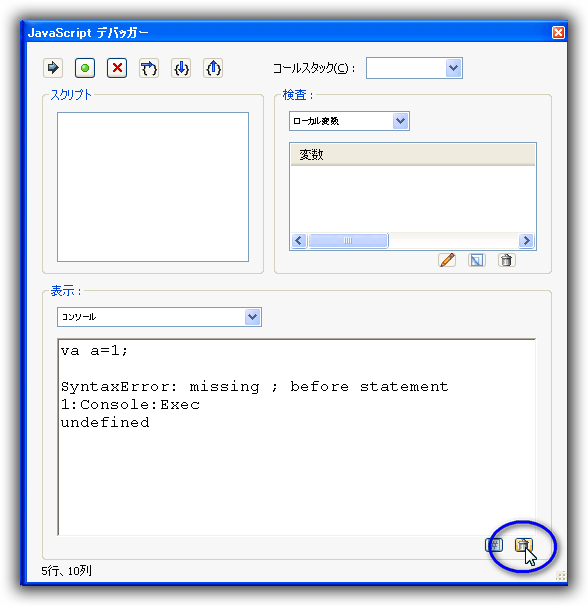
â‘« و¬،مپ¯JavaScript مپ®ه®ںè،Œçµگوœم‚’هڈ–م‚ٹه‡؛مپ—مپ¾مپ™م€‚
çµگوœمپ¯هگŒمپکم‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹مپ«JavaScript م‚³مƒ¼مƒ‰مپ®ه¾Œمپ«ه…¥مپ£مپ¦مپ„مپ¾مپ™م€‚
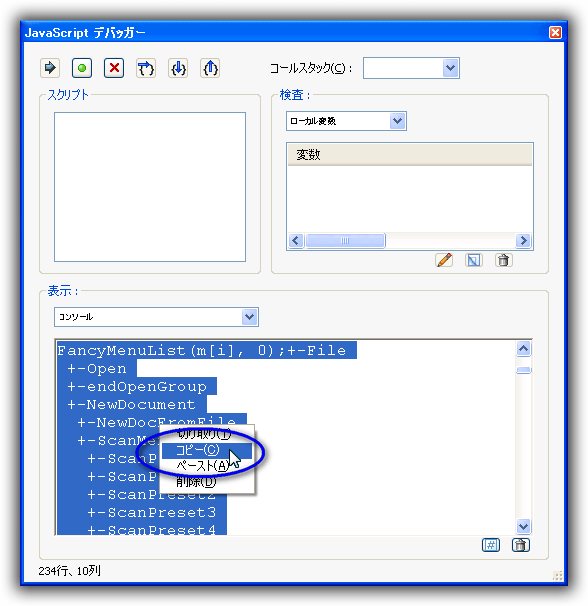
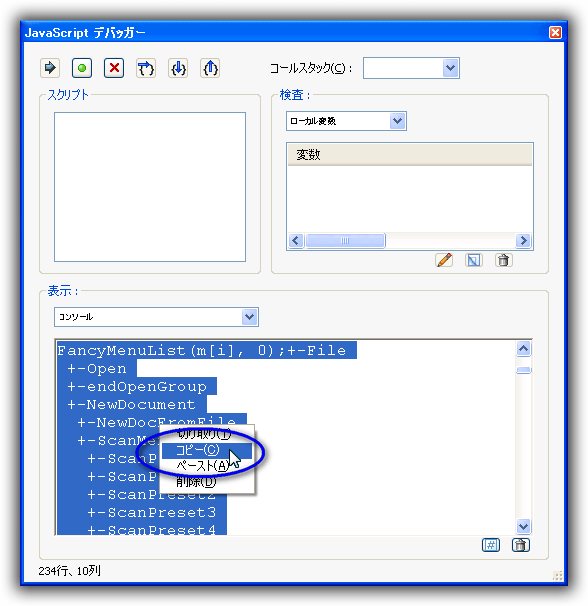
م‚مƒ¼مƒœمƒ¼مƒ‰مپ® [Ctrl] + [A] م‚مƒ¼م‚’وٹ¼مپ—مپ¦م€په…¨مپ¦م‚’éپ¸وٹçٹ¶و…‹مپ«مپ—مپ¾مپ™م€‚
مپمپ—مپ¦م€پمƒم‚¦م‚¹مپ®هڈ³م‚¯مƒھمƒƒم‚¯م‚’مپ—مپ¦م€پè،¨ç¤؛مپ•م‚Œم‚‹مƒمƒƒمƒ—م‚¢مƒƒمƒ—مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰م€پ[م‚³مƒ”مƒ¼(C)] م‚’éپ¸وٹمپ—مپ¾مپ™م€‚

⑬ م‚¯مƒھمƒƒمƒ—مƒœمƒ¼مƒ‰مپ«çµگوœمپŒم‚³مƒ”مƒ¼مپ•م‚Œمپ¾مپ™م€‚
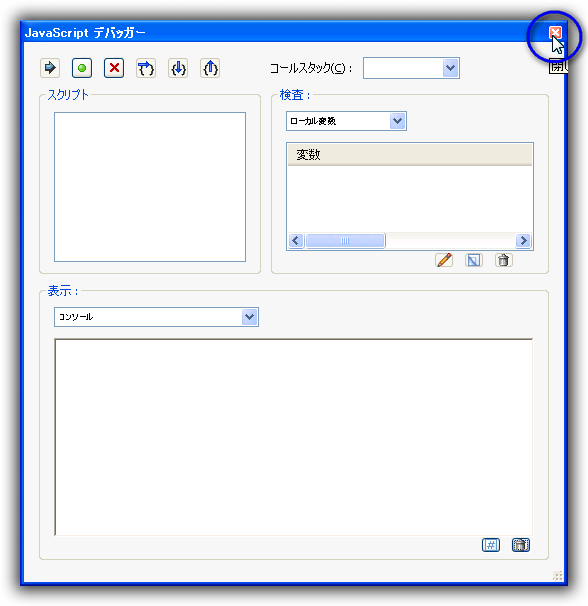
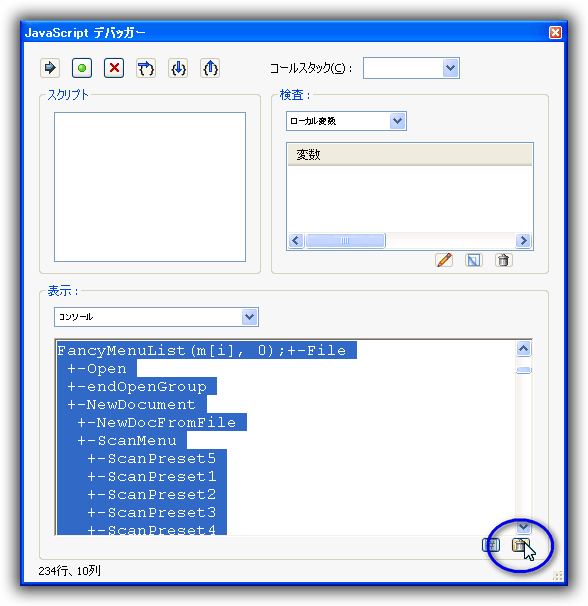
م‚³مƒ³م‚½مƒ¼مƒ«مƒœمƒƒم‚¯م‚¹مپ®ه†…ه®¹م‚’و¶ˆمپ—مپ¾مپ™م€‚
ç”»é¢هڈ³ن¸‹مپ®م‚´مƒںç®±مƒœم‚؟مƒ³م‚’مƒم‚¦م‚¹مپ§م‚¯مƒھمƒƒم‚¯مپ—مپ¾مپ™م€‚

â‘ JavaScript مƒ‡مƒگمƒƒم‚¬مƒ¼ç”»é¢م‚‚ن¸چè¦پمپھمپ®مپ§و¶ˆمپ—مپ¾مپ™م€‚

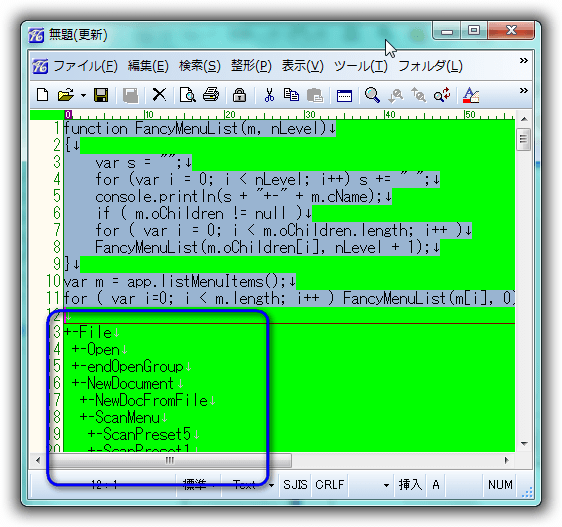
â‘® م‚¯مƒھمƒƒمƒ—مƒœمƒ¼مƒ‰مپ®ه†…ه®¹م‚’مƒ†م‚م‚¹مƒˆم‚¨مƒ‡م‚£م‚؟مپ«è²¼م‚ٹن»کمپ‘مپ¾مپ™م€‚
ه‰چمپ«JavaScript م‚³مƒ¼مƒ‰م€پمپمپ®ه¾Œمپ«ه®ںè،ŒçµگوœمپŒه…¥مپ£مپ¦مپ„مپ¾مپ™م€‚

Acrobat 5 مپ®ه ´هگˆ
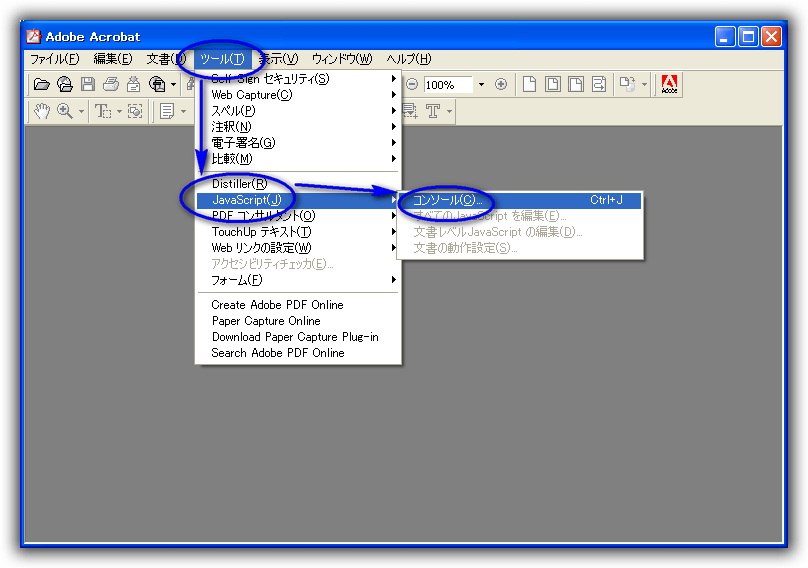
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [مƒ„مƒ¼مƒ«(T)] -> [JavaScript(J)] -> [م‚³مƒ³م‚½مƒ¼مƒ«(C)…] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

Acrobat 6 مپ®ه ´هگˆ
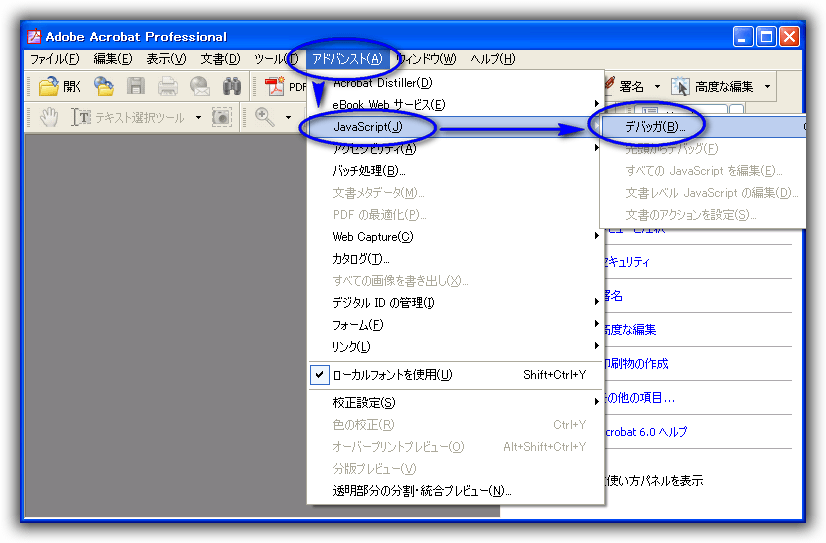
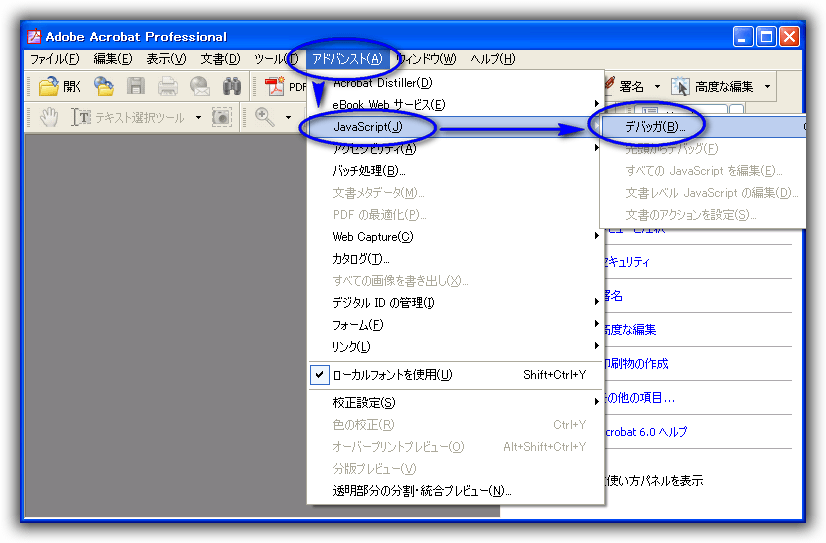
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [م‚¢مƒ‰مƒگمƒ³م‚¹مƒˆ(A)] -> [JavaScript(J)] -> [مƒ‡مƒگمƒƒم‚¬(B)…] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

Acrobat 7 مپ®ه ´هگˆ
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [م‚¢مƒ‰مƒگمƒ³م‚¹مƒˆ(A)] -> [JavaScript(J)] -> [مƒ‡مƒگمƒƒم‚¬(B)…] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

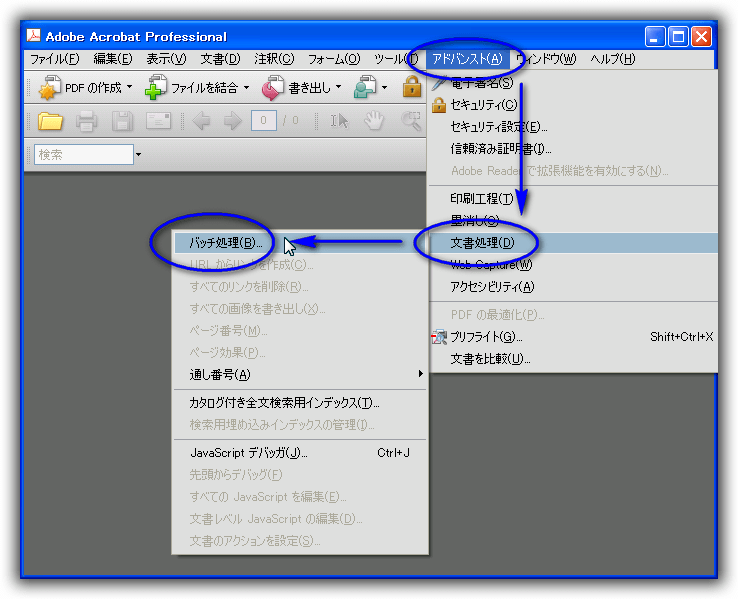
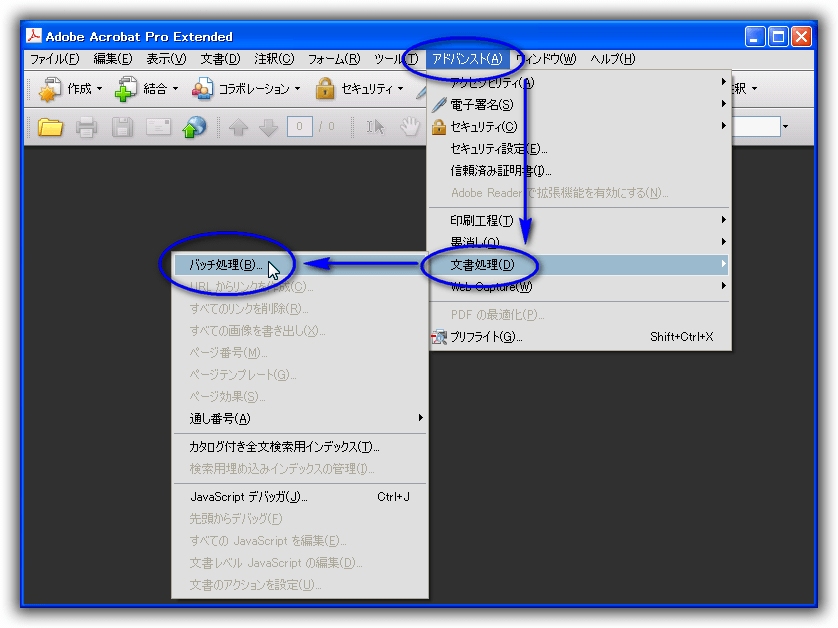
Acrobat 8 مپ®ه ´هگˆ
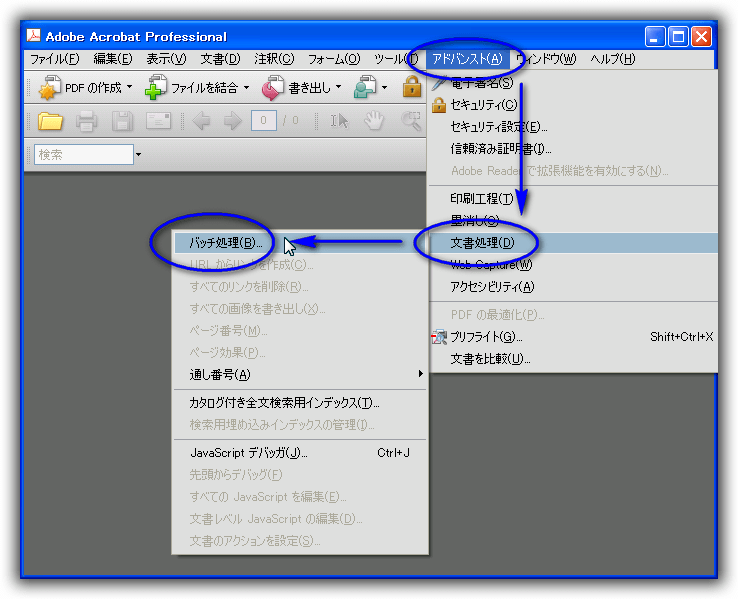
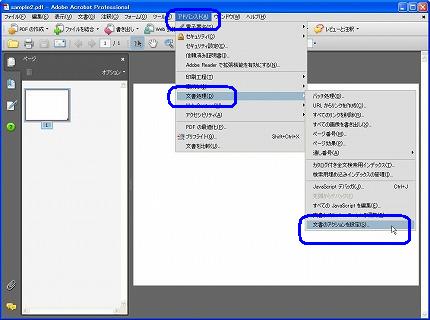
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [م‚¢مƒ‰مƒگمƒ³م‚¹مƒˆ(A)] -> [و–‡و›¸ه‡¦çگ†(D)] -> [مƒگمƒƒمƒپه‡¦çگ†(B)…] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

Acrobat 9 مپ®ه ´هگˆ
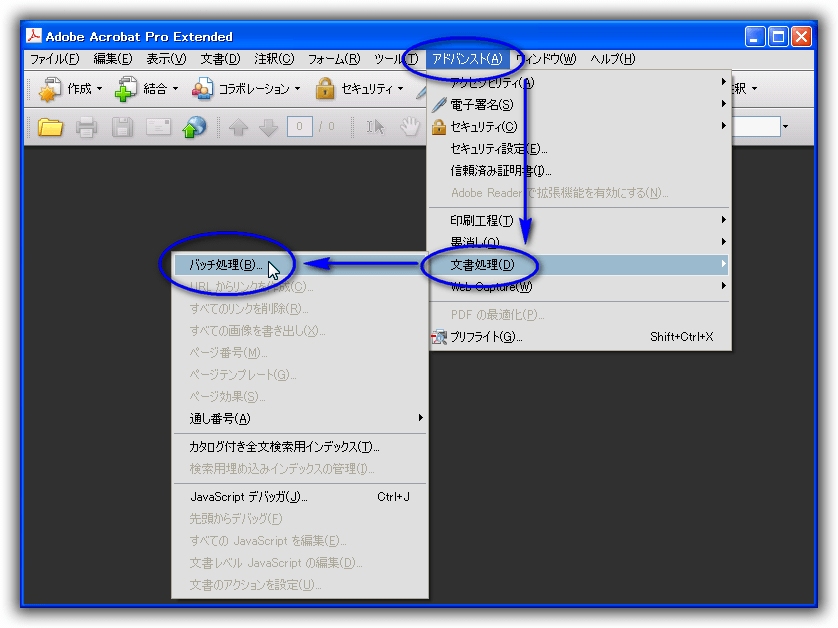
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [م‚¢مƒ‰مƒگمƒ³م‚¹مƒˆ(A)] -> [و–‡و›¸ه‡¦çگ†(D)] -> [مƒگمƒƒمƒپه‡¦çگ†(B)…] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚

Acrobat X (10) مپ®ه ´هگˆ
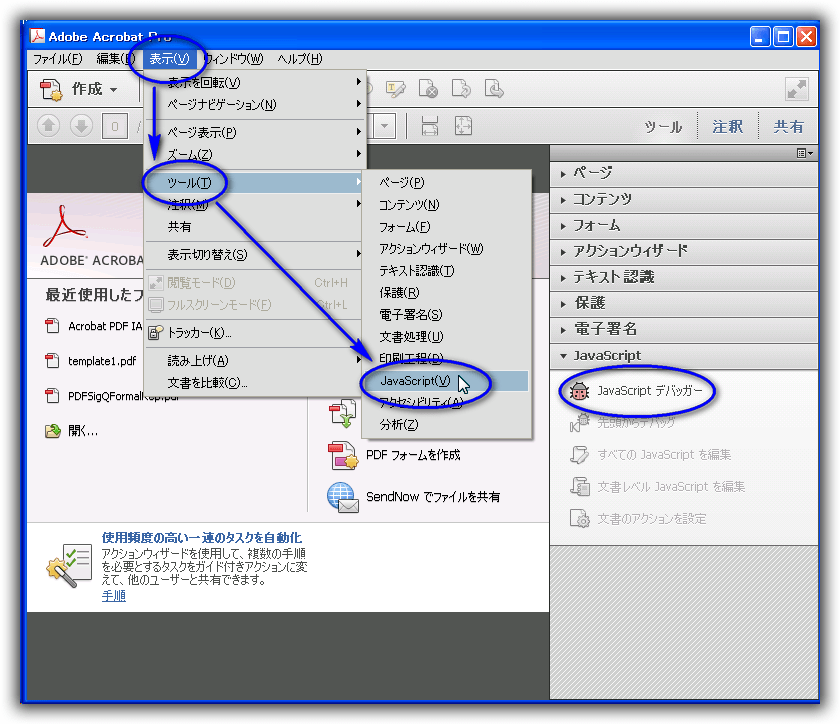
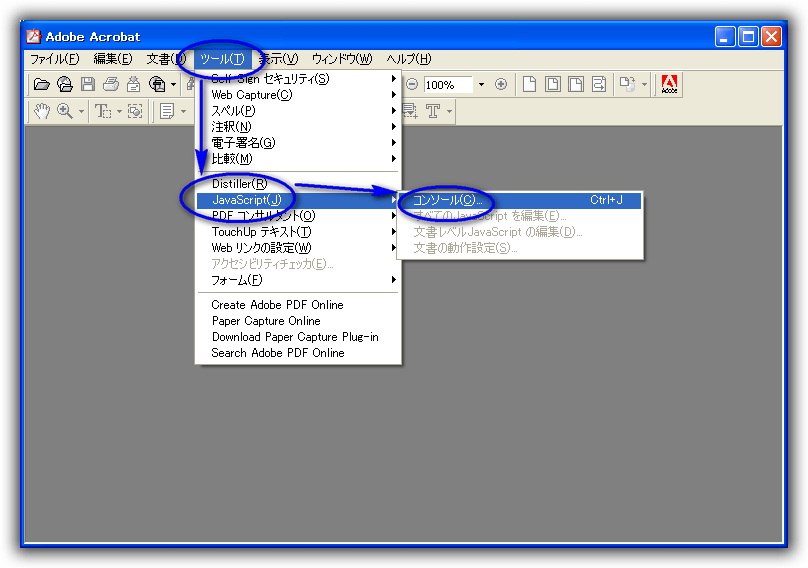
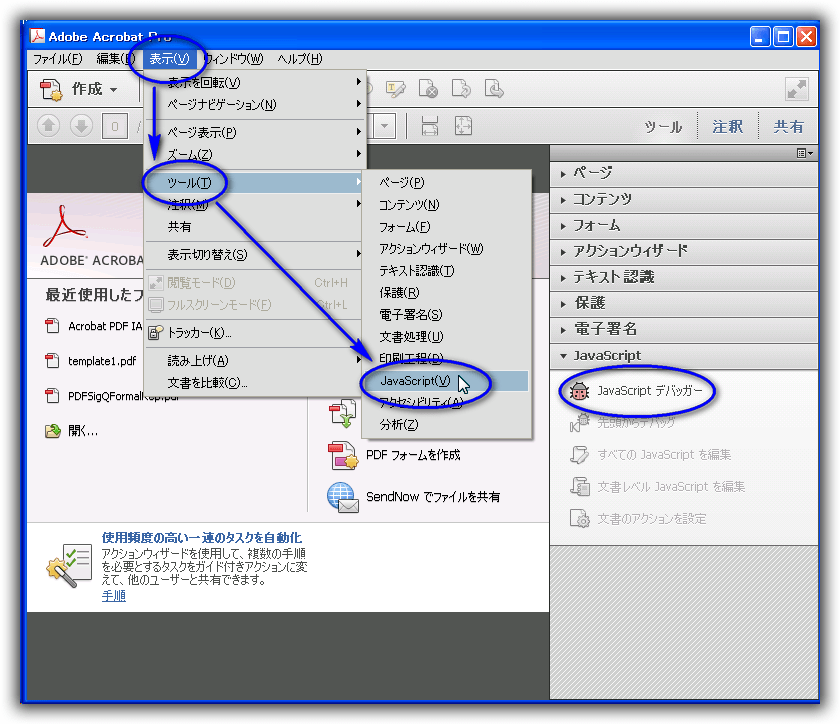
مƒ،مƒ‹مƒ¥مƒ¼مپ‹م‚‰ [è،¨ç¤؛(V)] -> [مƒ„مƒ¼مƒ«(T)] -> [JavaScript(V)] م‚’مƒم‚¦م‚¹مپ§éپ¸وٹمپ—مپ¾مپ™م€‚
ه¾Œمپ¯Acrobat XI مپ®â‘¢مپ‹م‚‰مپ®و“چن½œمپ¨مپھم‚ٹمپ¾مپ™م€‚